Visual Studio Code provides basic support for HTML programming out of the box. There is syntax highlighting, smart completions with IntelliSense, and customizable formatting. VS Code also includes great Emmet support.
Tip: See the HTML section of the Emmet cheat sheet for valid abbreviations. If you'd like to use HTML Emmet abbreviations with other languages, you can associate one of the Emmet modes (such as css, html ) with other languages with the emmet.includeLanguages setting.
IntelliSense
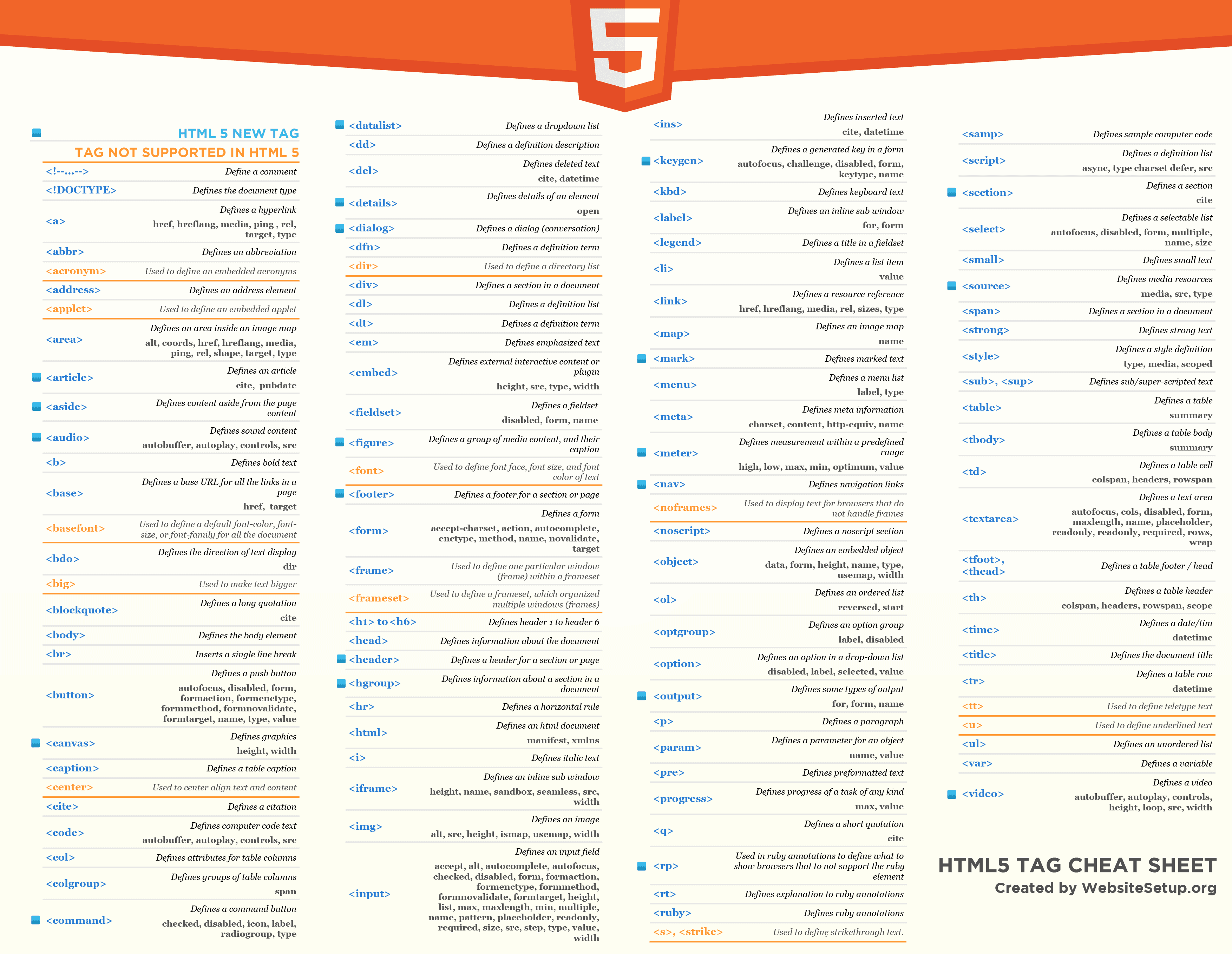
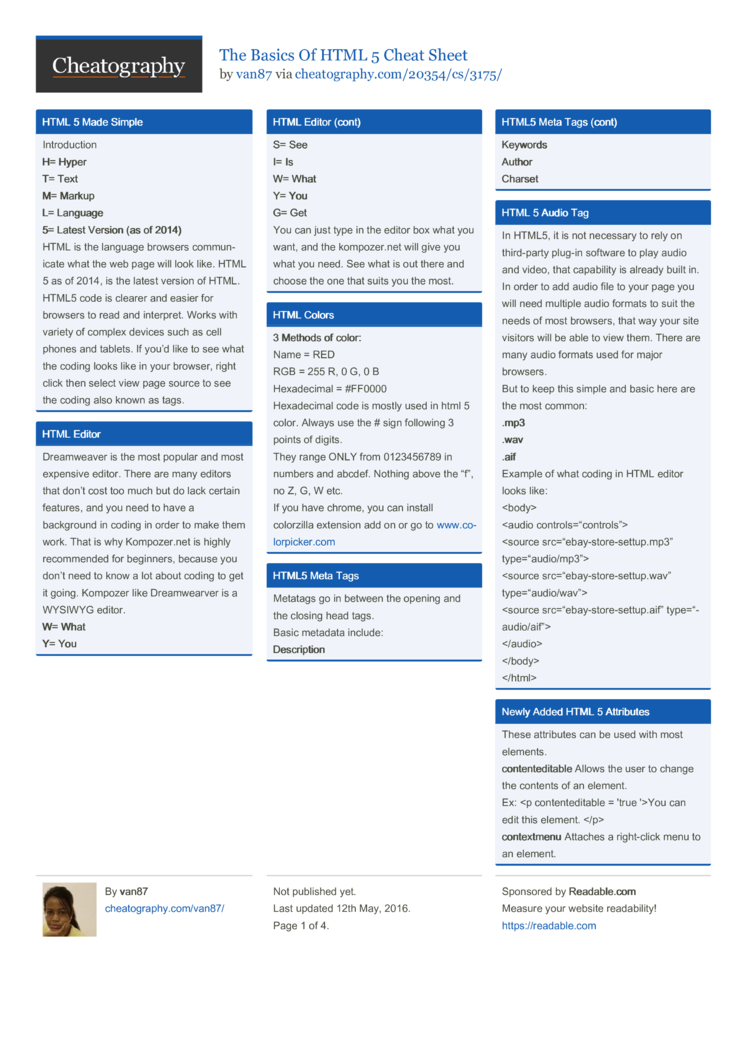
HTML input elements can be of type number.These input fields allow the user to enter only numbers and a few special characters inside the field. The example code block shows an input with a type of number and a name of balance.When the input field is a part of a form, the form will receive a key-value pair with the format: name: value after form submission. Code computer code text keyboard input attributes for table columns key-pair generator field (for forms). HTML and CSS Cheat Sheet. HTML Cheat Sheet This cheat sheet - or HTML code quick reference - lists the common HTML tags and their attributes, grouped into relevant sections in an easy-to-read format. Online Interactive HTML Cheat Sheet. HTML Cheat Sheet contains useful code examples and web developer tools, markup generators and more on a single page. Switch to other web developer sheets, like CSS or JavaScript. These pages were created as a quick guide for those who already know how to work with these languages.
As you type in HTML, we offer suggestions via HTML IntelliSense. In the image below, you can see a suggested HTML element closure </div> as well as a context specific list of suggested elements.
We also offer up suggestions for elements, tags, some values (as defined in HTML5), Ionic and AngularJS tags. Document symbols are also available for HTML, allowing you to quickly navigate to DOM nodes by id and class name.
You can also work with embedded CSS and JavaScript. However, note that script and style includes from other files are not followed, the language support only looks at the content of the HTML file.
You can trigger suggestions at any time by pressing ⌃Space (Windows, Linux Ctrl+Space).
You can also control which built-in code completion providers are active. Override these in your user or workspace settings if you prefer not to see the corresponding suggestions.
Close tags
Tag elements are automatically closed when > of the opening tag is typed.
The matching closing tag is inserted when / of the closing tag is entered.
You can turn off autoclosing tags with the following setting:
Auto update tags
When modifying a tag, the linked editing feature automatically updates the matching closing tag. The feature is optional and can be enabled by setting:
Color picker
The VS Code color picker UI is now available in HTML style sections.
It supports configuration of hue, saturation and opacity for the color that is picked up from the editor. It also provides the ability to trigger between different color modes by clicking on the color string at the top of the picker. The picker appears on a hover when you are over a color definition.
Full Html Code List
Hover
Move the mouse over HTML tags or embedded styles and JavaScript to get more information on the symbol under the cursor.
Validation
The HTML language support performs validation on all embedded JavaScript and CSS.
You can turn that validation off with the following settings:
Folding
You can fold regions of source code using the folding icons on the gutter between line numbers and line start. Folding regions are available for all HTML elements for multiline comments in the source code.
Additionally you can use the following region markers to define a folding region: <!-- #region --> and <!-- endregion -->
Basic Html Code Cheat Sheet
If you prefer to switch to indentation based folding for HTML use:
Formatting
To improve the formatting of your HTML source code, you can use the Format Document command ⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I) to format the entire file or Format Selection⌘K ⌘F (Windows, Linux Ctrl+K Ctrl+F) to just format the selected text.
The HTML formatter is based on js-beautify. The formatting options offered by that library are surfaced in the VS Code settings:
html.format.wrapLineLength: Maximum amount of characters per line.html.format.unformatted: List of tags that shouldn't be reformatted.html.format.contentUnformatted: List of tags, comma separated, where the content shouldn't be reformatted.html.format.extraLiners: List of tags that should have an extra newline before them.html.format.preserveNewLines: Whether existing line breaks before elements should be preserved.html.format.maxPreserveNewLines: Maximum number of line breaks to be preserved in one chunk.html.format.endWithNewline: End with a newline.html.format.indentInnerHtml: Indent<head>and<body>sections.html.format.wrapAttributes: Wrapping strategy for attributes:auto: Wrap when the line length is exceededforce: Wrap all attributes, except firstforce-aligned: Wrap all attributes, except first, and align attributesforce-expand-multiline: Wrap all attributesaligned-multiple: Wrap when line length is exceeded, align attributes verticallypreserve: Preserve wrapping of attributespreserve-aligned: Preserve wrapping of attributes but align
html.format.wrapAttributesIndentSize: Alignment size when usingforce alignedandaligned multipleinhtml.format.wrapAttributesornullto use the default indent size.html.format.templating: Honor django, erb, handlebars and php templating language tags.html.format.unformattedContentDelimiter: Keep text content together between this string.

Tip: The formatter doesn't format the tags listed in the html.format.unformatted and html.format.contentUnformatted settings. Embedded JavaScript is formatted unless 'script' tags are excluded.
The Marketplace has several alternative formatters to choose from. If you want to use a different formatter, define 'html.format.enable': false in your settings to turn off the built-in formatter.

Emmet snippets
VS Code supports Emmet snippet expansion. Emmet abbreviations are listed along with other suggestions and snippets in the editor auto-completion list.
Tip: See the HTML section of the Emmet cheat sheet for valid abbreviations.
If you'd like to use HTML Emmet abbreviations with other languages, you can associate one of the Emmet modes (such as css, html) with other languages with the emmet.includeLanguagessetting. The setting takes a language id and associates it with the language id of an Emmet supported mode.
For example, to use Emmet HTML abbreviations inside JavaScript:
We also support User Defined Snippets.
HTML custom data
You can extend VS Code's HTML support through a declarative custom data format. By setting html.customData to a list of JSON files following the custom data format, you can enhance VS Code's understanding of new HTML tags, attributes and attribute values. VS Code will then offer language support such as completion & hover information for the provided tags, attributes and attribute values.
You can read more about using custom data in the vscode-custom-data repository.
HTML extensions
Install an extension to add more functionality. Go to the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)) and type 'html' to see a list of relevant extensions to help with creating and editing HTML.
Tip: Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Next steps
Read on to find out about:
- CSS, SCSS, and Less - VS Code has first class support for CSS including Less and SCSS.
- Emmet - Learn about VS Code's powerful built-in Emmet support.
- Emmet official documentation - Emmet, the essential toolkit for web-developers.

Common questions
Does VS Code have HTML preview?
No, VS Code doesn't have built-in support for HTML preview but there are extensions available in the VS Code Marketplace. Open the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)) and search on 'live preview' or 'html preview' to see a list of available HTML preview extensions.
While using HTML it can be very handy to have an easy way to remember how to use HTML tags properly and how to apply them. MDN provides you with an extended HTML documentation as well as a deep instructional HTML how-to. However, in many cases we just need some quick hints as we go. That's the whole purpose of the cheatsheet, to give you some quick accurate ready to use code snippets for common usages.
Remember that HTML tags must be used for their semantic, not their appearance. It's always possible to totally change the look and feel of a given tag using CSS so, when using HTML, take the time to focus on the meaning rather than the appearance.
Inline elements
An 'element' is a single part of a webpage. Some elements are large and hold smaller elements like containers. Some elements are small and are 'nested' inside larger ones. By default, 'inline elements' appear next to one another in a webpage. They take up only as much width as they need in a page and fit together horizontally like words in a sentence or books shelved side-by-side in a row.All inline elements can be implemented within the <body></body> tags.
| Usage | Code snippet | Result |
|---|---|---|
| A simple link | <a href='https://developer.mozilla.org'>A link to MDN</a> | A link to MDN |
| A simple image | <img src='/static/img/beast.png' width='25' /> | |
| A generic inline container | <p>p its used to <span>style and group</span> particular elements </p> | p its used to style and group particular elements |
| Another inline container | <p>span its used to differentiate a part <span>of the content</span> that we will work on differently </p> | span its used to differentiate a part of the content that we will work on differently |
| Emphasize some text | <em>I'm posh</em> | I'm posh |
| Italic text | You can mark a phrase in the text in <i>italics</i> | You can mark a phrase in the text in italics |
| Bold some text | <b>Bold a word or phrase</b>within the text | Bold a word or phrase within the text |
| Mark text as important | <strong>I'm important</strong> | I'm important |
| Highlight some text | <mark>Notice me</mark> | Notice me |
| Draw a line through irrelevant text | <s>I'm irrelevant</s> | |
| Underline a non-textual annotation | This is <u>mispelled</u> | This is mispelled |
| Text displayed lower than normal text | H<sub>2</sub>O | H2O |
| Small text | Used to represent the <small>small print </small>of a document | Used to represent the small print of a document |
| Used for an address | <address>Main street 67</address> | Main street 67 |
| Used for a textual cite | <cite>Lorem ipsum</cite> | lorem ipsum |
| Text displayed higher than normal text | x<sup>2</sup> | x2 |
| A short inline quotation | <q>The q element indicates a short inline quotation.</q> | The q element indicates a short inline quotation. |
| A line break | Line 1<br>Line 2 | Line 1 Line 2 |
| Suggesting a line break | It is used to suggest the browser to cut the text on this site if </wbr>there is not enough space to display it on the same line | It is used to suggest the browser to cut the text on this site if there is not enough space to display it on the same line |
| Date in readable form | It is used to format the date legibly for the user, such as: <time datetime='2020-05-24' pubdate>published on 23-05-2020</time> | It is used to format the date legibly for the user, such as: |
| Text displayed in code format | <p>This text is in normal format.</p> <code>This text is in code format.</code> <pre>This text is in predefined format.</pre> | This text is in normal format. This text is in code format. |
| Embedded Audio | <audio controls='controls' src='https://media.prod.mdn.mozit.cloud/attachments/2012/07/09/2587/81ebdf32055cc6bb8aab948b51d58d9f/AudioTest%20(1).ogg'>Your browser does not support the HTML5 Audio element.</audio> | Your browser does not support the HTML5 Audio element. |
| Embedded Audio with alternative sources | <audio controls='controls'> <source='https://mdn.mozillademos.org/files/2587/AudioTest%20%281%29.mp3' type='audio/mpeg'> <source='https://media.prod.mdn.mozit.cloud/attachments/2012/07/09/2587/81ebdf32055cc6bb8aab948b51d58d9f/AudioTest%20(1).ogg' type='audio/mpeg'> Your browser does not support Audio. </audio> | Your browser does not support Audio. |
| Embedded Video | <video controls src='https://archive.org/download/WebmVp8Vorbis/webmvp8_512kb.mp4'>The <code>video</code> element is unsupported.</video> |
Block elements
'Block elements,' on the other hand, take up the entire width of a webpage. They also take up a full line of a webpage; they do not fit together side-by-side. Instead, they stack like paragraphs in an essay or toy blocks in a tower.
| Usage | Code snippet | Result |
|---|---|---|
| A simple paragraph |
| I'm a paragraph I'm another paragraph |
| An extended quotation | <blockquote>The blockquote element indicates an extended quotation.</blockquote> | The blockquote element indicates an extended quotation. |
| Additional information | <details><summary>Html Cheatsheet</summary><p>Inline elements</p><p>Block elements</p></details> | Html CheatsheetInline elements Block elements |
| An unordered list | <ul> |
|
| An ordered list | <ol> |
|
| A definition list |
|
|
| A horizontal rule | <hr> | |
| Text Heading |
| This is Heading 2This is Heading 3This is Heading 4This is Heading 5This is Heading 6 |
Your browser does not support the audio element.
